<script type="text/javascript">
$(document).ready(function () {
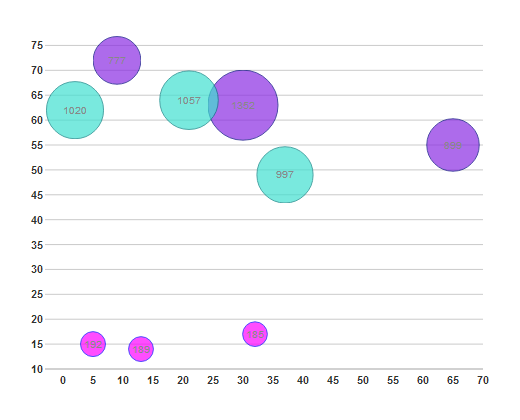
$("#wijbubblechart").wijbubblechart({
legend: {visible: false},
seriesList: [{
label: "A",
data: {x: [30, 9, 65], y: [63, 72, 55], y1: [1352, 777, 899]}
}, {
label: "B",
data: {x: [21, 2, 37], y: [64, 62, 49], y1: [1057, 1020, 997]}
}, {
label: "C",
data: {x: [13, 5, 32], y: [14, 15, 17], y1: [189, 192, 185]}
}],
seriesStyles: [
{fill: "blueviolet", stroke: "navy", opacity: 0.7},
{fill: "turquoise", stroke: "teal", opacity: 0.7},
{fill: "fuchsia", stroke: "blue", opacity: 0.7}],
});
});
</script>