<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#wijbarchart").wijbarchart({
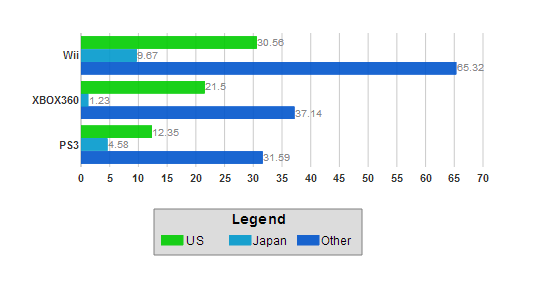
legend: {
compass: "south",
orientation: "horizontal",
style: {fill: "gainsboro", stroke: "grey"},
text: "Legend",
textMargin: {left: 5, top: 5, right: 5, bottom: 5 },
textStyle: {fill: "black", "font-size": 12},
titleStyle: {"font-size": 14}
},
seriesList: [{
label: "US",
data: {
x: ['PS3', 'XBOX360', 'Wii'],
y: [12.35, 21.50, 30.56]
}
},
{
label: "Japan",
data: {
x: ['PS3', 'XBOX360', 'Wii'],
y: [4.58, 1.23, 9.67]
}
},
{
label: "Other",
data: {
x: ['PS3', 'XBOX360', 'Wii'],
y: [31.59, 37.14, 65.32]
}
}],
});
});
</script>