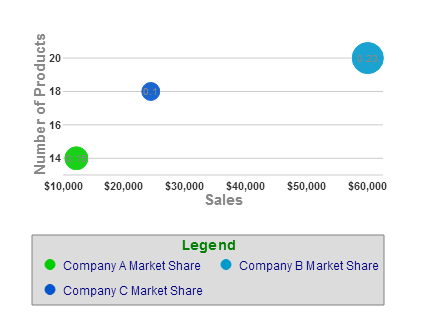
This code creates a chart with a legend that is positioned below the chart (south), with series labels and colors in a row (horizontal), a grey outline and lighter grey fill (style), has a title that reads "Legend" (text), has 5 pixels of space around the text (textMargin), has series labels in a navy 12-point font (textStyle), and has a green 14-point font title (titleStyle) as in the image below.

<script type="text/javascript"> $(document).ready(function () { $("#wijbubblechart").wijbubblechart({ axis: { y: {text: "Number of Products"}, x: {text: "Sales", annoFormatString: "C0"} }, legend: { compass: "south", orientation: "horizontal", style: {fill: "gainsboro", stroke: "grey"}, text: "Legend", textMargin: {left: 5, right: 5, top: 5, bottom: 5}, textStyle: {fill: "navy", "font-size": 12}, titleStyle: {fill: "green", "font-size": 14} }, seriesList: [ { label: "Company A Market Share", data: { y: [14], x: [12200], y1: [.15] } }, { label: "Company B Market Share", data: { y: [20], x: [60000], y1: [.23] } }, { label: "Company C Market Share", data: { y: [18], x: [24400], y1: [.1] } }] }); }); </script>

