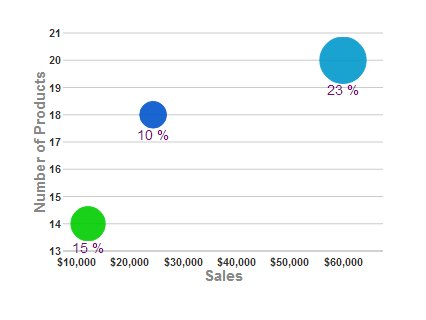
This code creates a chart with a label outside (and to the south) of each bubble with the numbers formatted as percentages with no decimal spaces, in purple size 14 font, as in the image below.

<script type="text/javascript"> $(document).ready(function () { $("#wijbubblechart").wijbubblechart({ axis: { y: {text: "Number of Products"}, x: {text: "Sales", annoFormatString: "C0"} }, chartLabel: { chartLabelFormatString:"P0", compass: "south", position: "outside", style: {fill: "purple", "font-size": 14} }, legend: {visible: false}, seriesList: [ { label: "Company A Market Share", data: { y: [14], x: [12200], y1: [.15] } }, { label: "Company B Market Share", data: { y: [20], x: [60000], y1: [.23] } }, { label: "Company C Market Share", data: { y: [18], x: [24400], y1: [.1] } }] }); }); </script>

