
Wijmo UI for the Web
columns Option

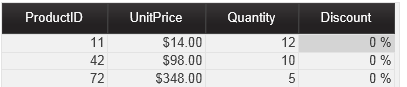
The first example below creates columns like in this image.

$("#element").wijgrid({ columns: [ {dataType: "number", sortDirection: "ascending", dataFormatString: "n0"}, {dataType: "currency"}, {dataType: "number", dataFormatString: "n0"}, {dataType: "number", dataFormatString: "p0"} ] });
$("#element").wijgrid({ columns: [ {headerText: "column0", allowSort: false}, {headerText: "column1", dataType: "number"} ] });