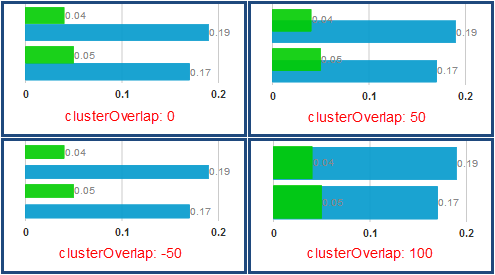
$(function () { // Get value var returnsValue; // Type: number returnsValue = $(".selector").wijbarchart("option", "clusterOverlap"); // Set value var newValue; // Type: number $(".selector").wijbarchart("option", "clusterOverlap", newValue); });
var clusterOverlap : number;