Wijmo UI for the Web
Use Custom Title Formats

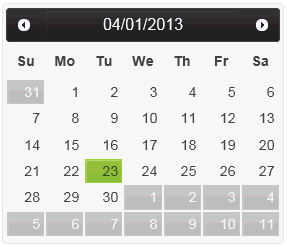
Building on the Quick Start example, you can use custom formatting to display the date in the title.
Drop down and copy code
| Title Format Script |
Copy Code |
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#calendar1").wijcalendar({
titleFormat: 'MM/dd/yyyy'
});
});
</script>
| |