1. Add Library References
The first step is to create an .html page and add links to the dependencies to your project within the <head> tags. To do this, just link to the content delivery network (CDN) files:
Note: Please reference the latest dependencies from the CDN at http://www.wijmo.com/downloads/cdn.
| References |
Copy Code |
|---|---|
<!--jQuery References--> <script src="http://code.jquery.com/jquery-1.11.1.min.js" type="text/javascript"></script> <script src="http://code.jquery.com/ui/1.11.0/jquery-ui.min.js" type="text/javascript"></script> <!--Theme--> <link href="http://cdn.wijmo.com/themes/aristo/jquery-wijmo.css" rel="stylesheet" type="text/css" /> <!--Wijmo Widgets CSS--> <link href="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20161.90.min.css" rel="stylesheet" type="text/css" /> <!--Wijmo Widgets JavaScript--> <script src="http://cdn.wijmo.com/jquery.wijmo-open.all.3.20161.90.min.js" type="text/javascript"></script> <script src="http://cdn.wijmo.com/jquery.wijmo-pro.all.3.20161.90.min.js" type="text/javascript"></script> | |
Then add a reference to Knockout and the Knockout extension library for Wijmo within the <head> tags:
| Knockout References |
Copy Code |
|---|---|
<!-- KnockoutJS for MVVM--> <script type="text/javascript" src="http://cdn.wijmo.com/external/knockout-2.0.0.js"></script> <script type="text/javascript" src="http://cdn.wijmo.com/external/knockout.wijmo.js"></script> <script type="text/javascript"> | |
2. Create the ViewModel and View
Now create a view model to define the data and behavior of the UI. Enter the following <script> within the <head> tags:
| ViewModel Script |
Copy Code |
|---|---|
<script type="text/javascript"> <!--when document loads, create ViewModel, and apply bindings--> <!--Create ViewModel--> var viewModel = function () { var self = this; self.val = ko.observable(50); self.min = ko.observable(0); self.max = ko.observable(100); }; </script> | |
To create the Textbox, Slider, and Gauge HTML elements, place the following markup within the body of the .html document. This serves as the View in the MVVM pattern. The value for each element will start at 50 with minimum (0) and maximum (100) values set in the ViewModel above.
| Markup |
Copy Code |
|---|---|
<!--Create View--> <body> <div class="container"> <h2>Textbox</h2> <input data-bind="value: val" style="width: 200px;" /> <span data-bind="text: val"></span> <div> <h2>Slider</h2> <div data-bind="wijslider: { value: val, min: min, max: max }" style="width: 200px;"> </div> <h2> Gauge</h2> <div data-bind="wijlineargauge: {value: val, min: min, max: max }"> </div> </div> </div> </body> | |
3. Bind Wijmo Widgets to the ViewModel and Activate KO
Now bind to the ViewModel and activate knockout.js by adding the following JavaScript within the <script> tags after the ViewModel script:
| Binding Script |
Copy Code |
|---|---|
<!--Bind ViewModel-->
$(document).ready(function () {
var vm = new viewModel();
ko.applyBindings(vm);
}); | |
The full markup looks similar to this:
| Full Markup |
Copy Code |
|---|---|
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Wijmo MVVM Support</title> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <style type="text/css"> body { font-size: 13px; } </style> <!-- jQuery --> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.18/jquery-ui.min.js"></script> <!-- Wijmo CSS and script --> <link type="text/css" href="http://cdn.wijmo.com/themes/aristo/jquery-wijmo.css" rel="stylesheet" title="metro-jqueryui" /> <link type="text/css" href="http://cdn.wijmo.com/jquery.wijmo-complete.all.2.1.0.min.css" rel="stylesheet" /> <script type="text/javascript" src="http://cdn.wijmo.com/jquery.wijmo-open.all.2.1.0.min.js"></script> <script type="text/javascript" src="http://cdn.wijmo.com/jquery.wijmo-complete.all.2.1.0.min.js"></script> <!-- KnockoutJS for MVVM--> <script type="text/javascript" src="http://cdn.wijmo.com/external/knockout-2.0.0.js"></script> <script type="text/javascript" src="http://cdn.wijmo.com/external/knockout.wijmo.js"></script> <script type="text/javascript"> <!-- when document loads, create ViewModel, and apply bindings--> <!-- Create ViewModel--> var viewModel = function () { var self = this; self.val = ko.observable(50); self.min = ko.observable(0); self.max = ko.observable(100); }; <!-- Bind ViewModel--> $(document).ready(function () { var vm = new viewModel(); ko.applyBindings(vm); }); </script> </head> <body> <div class="container"> <h2> Textbox</h2> <input data-bind="value: val" style="width: 200px;" /> <span data-bind="text: val"></span> <div> <h2> Slider</h2> <div data-bind="wijslider: { value: val, min: min, max: max }" style="width: 200px;"> </div> <h2> Gauge</h2> <div data-bind="wijlineargauge: {value: val, min: min, max: max }"> </div> </div> </div> </body> </html> | |
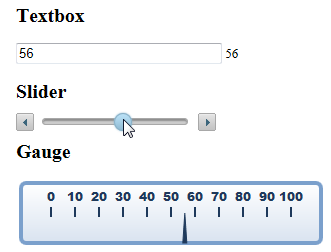
When you open the page, it looks similar to the following image. Enter a new value in the textbox or drag the slider. Notice that the values on the other elements change to match the specified value.