Wijmo UI for the Web
Set Dynamic Chart Sizes

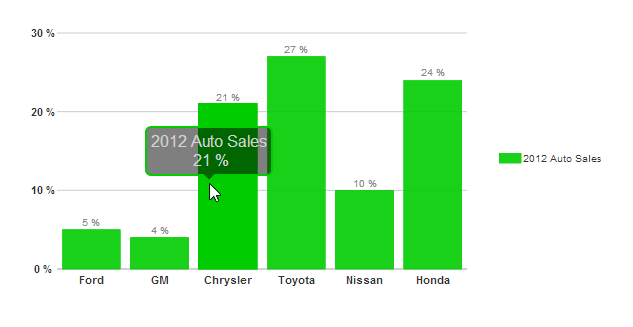
Building on the Quick Start example, and using the concept of getting the number of bars, you can change the height or width of your chart depending on the number of bars to make room for your bar labels.
Drop down and copy code
| Round Bar Corners Script |
Copy Code |
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#wijbarchart").wijbarchart({
axis:{
y:{annoFormatString:"p0"}
},
chartLabelFormatString: "p0",
hint:{
content: function(){
return this.data.label + '\n ' +
Globalize.format(this.y, "p0") + '';
}
},
horizontal: false,
seriesList: [{
label: "2012 Auto Sales",
legendEntry: true,
data: {
x: ['Ford', 'GM', 'Chrysler', 'Toyota', 'Nissan', 'Honda'],
y: [.05, .04, .21, .27, .1, .24]
}
}],
});
// Find the number of bars in the chart.
var len = $("#wijbarchart").data().fields.chartElements.bars.length;
// Set the width of the chart, allowing 100 pixels for each bar.
// Change this to height if you leave the horizontal option at true.
$("#wijbarchart").width(len*100).wijbarchart("redraw")
});
</script>
| |