Wijmo UI for the Web
Hide an Axis

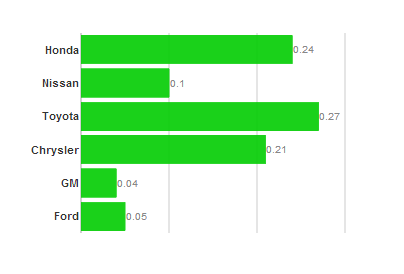
Building on the Quick Start example, you can hide an axis and its labels using two attributes of the axis option.
Drop down and copy code
| Hide Axis Script |
Copy Code |
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#wijbarchart").wijbarchart({
axis: {
y: {visible: false, textVisible: false}
},
seriesList: [{
legendEntry: false,
data: {
x: ['Ford', 'GM', 'Chrysler', 'Toyota', 'Nissan', 'Honda'],
y: [.05, .04, .21, .27, .1, .24]
}
}],
});
});
</script>
| |