You can now dictate how the Wijmo Grid behaves for editing using the editingMode option.
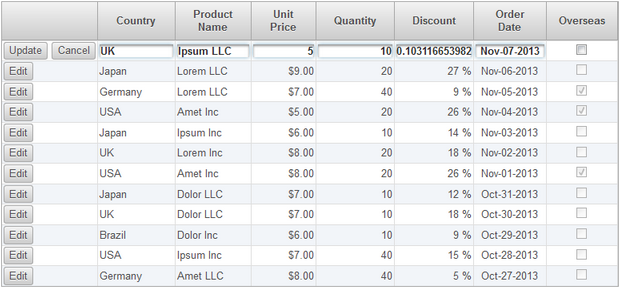
By default, editingMode is set to cell, but if you change it to row, you can allow users to edit a whole row. Set the new showEditButton option on a column to true, the cells in this column display an Edit button. When your user clicks the Edit button for a row, its cells all become editable, and the button column displays Update and Cancel buttons.

You can also set editingMode to none to disable editing altogether.
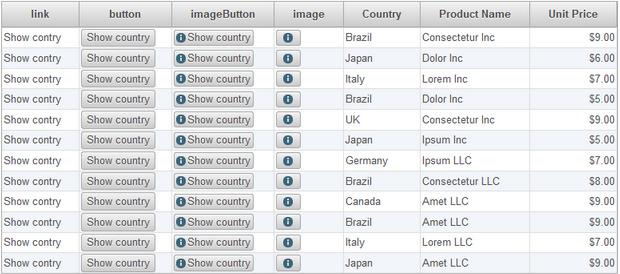
We have also extended the same buttons used in a column for editing rows so that you can create custom command button columns. Once you set showEditButton to true on a column, you can specify whether to make the command buttons links, buttons, or icon buttons using the buttonType option. You can specify a command to associate with the button using the command option, or use the built-in updateCommand, editCommand, deleteCommand, or cancelCommand. See IColumn for all of the available options.