Wijmo UI for the Web
Format All Numeric Values

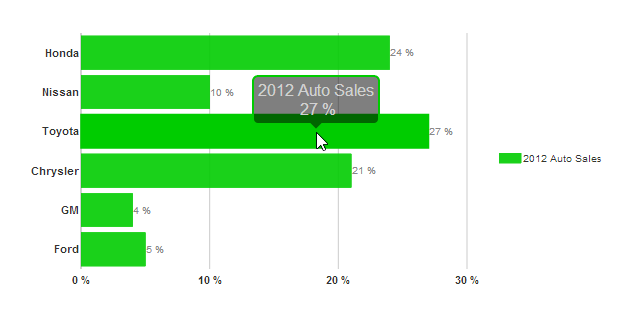
Building on the Quick Start example, you can change the formatting of the numeric values for the axis labels, chart labels, and tooltips.
Drop down and copy code
| Format Numeric Values Script |
Copy Code |
|---|---|
<script id="scriptInit" type="text/javascript">
$(document).ready(function () {
$("#wijbarchart").wijbarchart({
axis:{
y:{annoFormatString:"p0"}
},
chartLabelFormatString: "p0",
hint:{
content: function(){
return this.data.label + '\n ' + Globalize.format(this.y, "p0") + '';
}
},
seriesList: [{
label: "2012 Auto Sales",
legendEntry: true,
data: {
x: ['Ford', 'GM', 'Chrysler', 'Toyota', 'Nissan', 'Honda'],
y: [.05, .04, .21, .27, .1, .24]
}
}],
});
});
</script>
| |