


To bind the Wijmo DataView to a remote datasource, set the URL for the remote datasource and query options when you create the DataView object, then invoke the refresh function of the DataView.
| RESTful service |
Copy Code |
|---|---|
var productView = new wijmo.data.AjaxDataView( "http://demo.componentone.com/aspnet/NorthwindAPI/api/read/Product", { pageSize: 10 }); productView.refresh(); | |
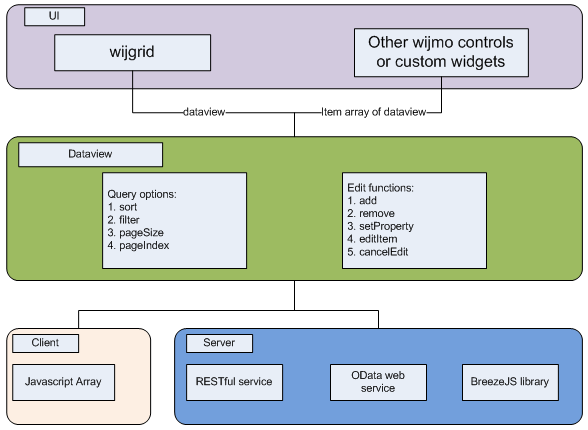
Wijmo DataView unifies query operations for different datasources so that no matter what datasource you bind to it, you can invoke the filter, sort, pageSize, and pageIndex functions.
Filtering
To get an item with an id value of 1, write code like the following.
Filtering data.filter({id: 1});Sorting
To sort with the id field in descending order, and the name field in ascending order, write code like the following.
Sorting Paging
To set up ten records per page and show the third page, write code like the following.
Paging
Wijmo DataView provides a toObservableArray function that you can use to get an observable array for Knockout, and you can bind this array to the Knockout ViewModel.
If you get data without using Wijmo DataView, you need to do additional work.
For example, to get data from a RESTful service, you would need to: