Wijmo UI for the Web
Add a Border to the Chart

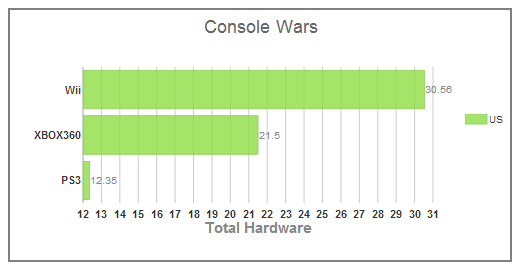
Building on the Quick Start example, you can add a border around the edge of your entire chart area. This same method applies to all Wijmo widgets.
| Div Markup |
Copy Code |
|---|---|
<div id="wijbarchart" style="width: 500px; height: 250px; border: 2px solid grey"></div> | |